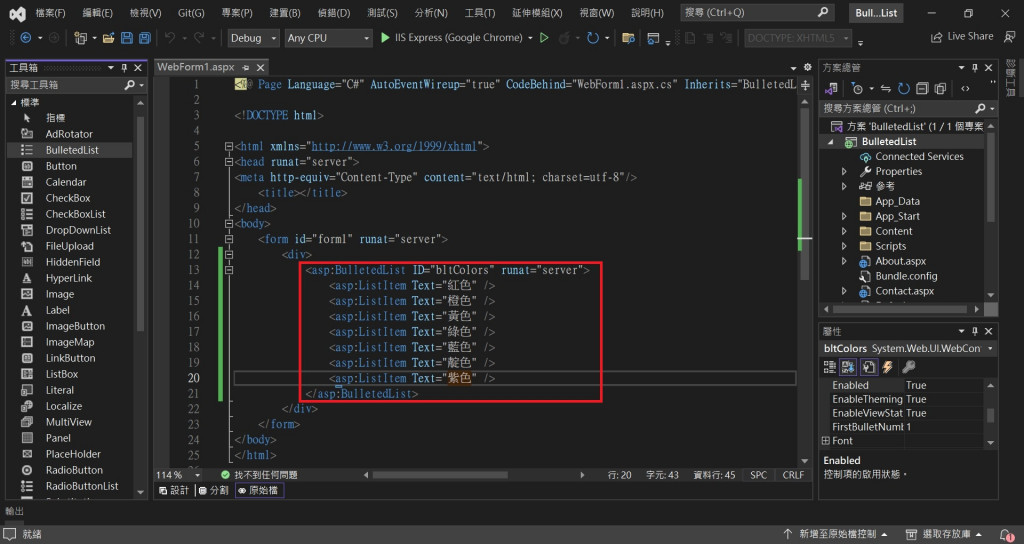
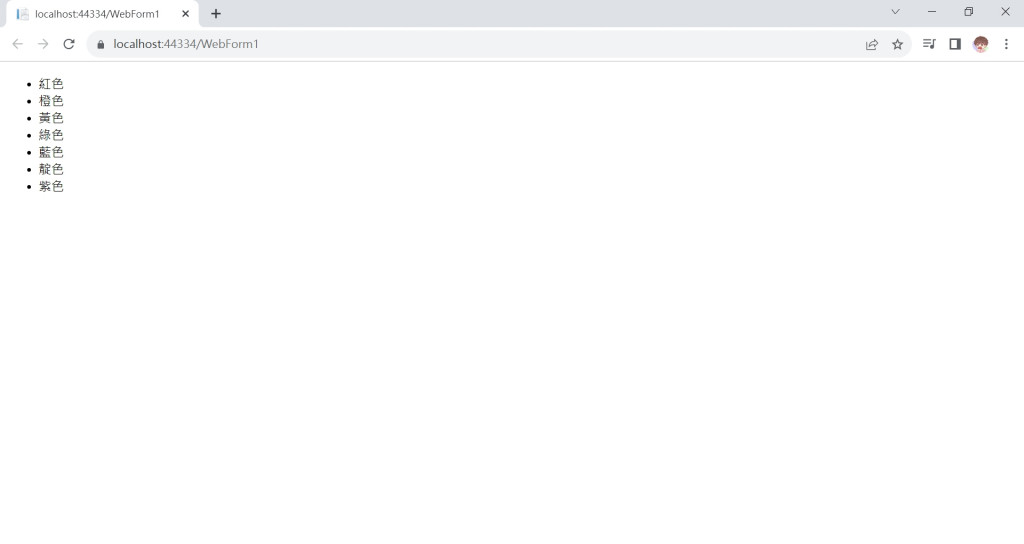
以項目符號的形式顯示一個簡單的列表。
<asp:BulletedList ID="bltColors" runat="server">
<asp:ListItem Text="紅色" />
<asp:ListItem Text="橙色" />
<asp:ListItem Text="黃色" />
<asp:ListItem Text="綠色" />
<asp:ListItem Text="藍色" />
<asp:ListItem Text="靛色" />
<asp:ListItem Text="紫色" />
</asp:BulletedList>


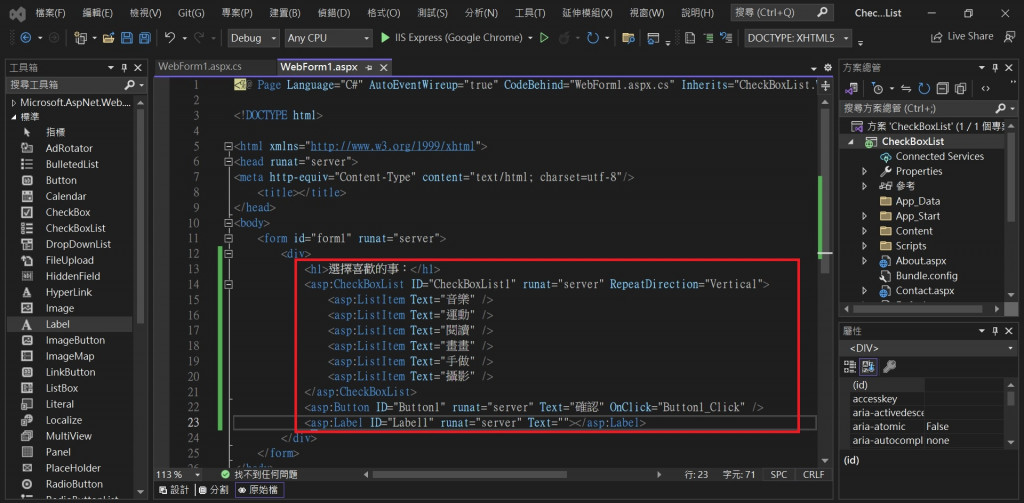
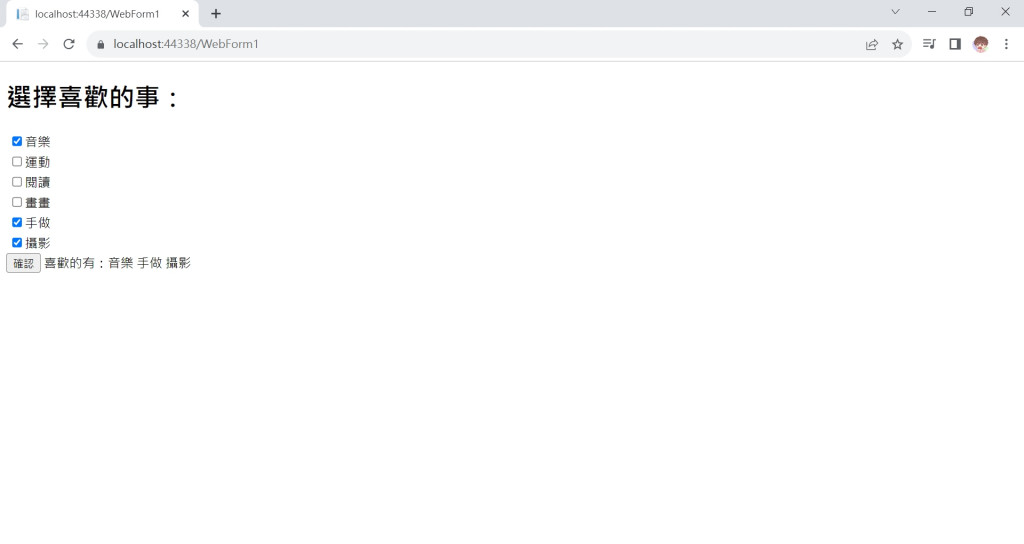
呈現出複選框,供使用者可以選擇多個選項。
<h1>選擇喜歡的事:</h1>
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Vertical">
<asp:ListItem Text="音樂" />
<asp:ListItem Text="運動" />
<asp:ListItem Text="閱讀" />
<asp:ListItem Text="畫畫" />
<asp:ListItem Text="手做" />
<asp:ListItem Text="攝影" />
</asp:CheckBoxList>
<asp:Button ID="Button1" runat="server" Text="確認" OnClick="Button1_Click" />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>

💡 RepeatDirection="Vertical”:用來對控制項的 ListItem 以垂直方式排列,此為預設值。
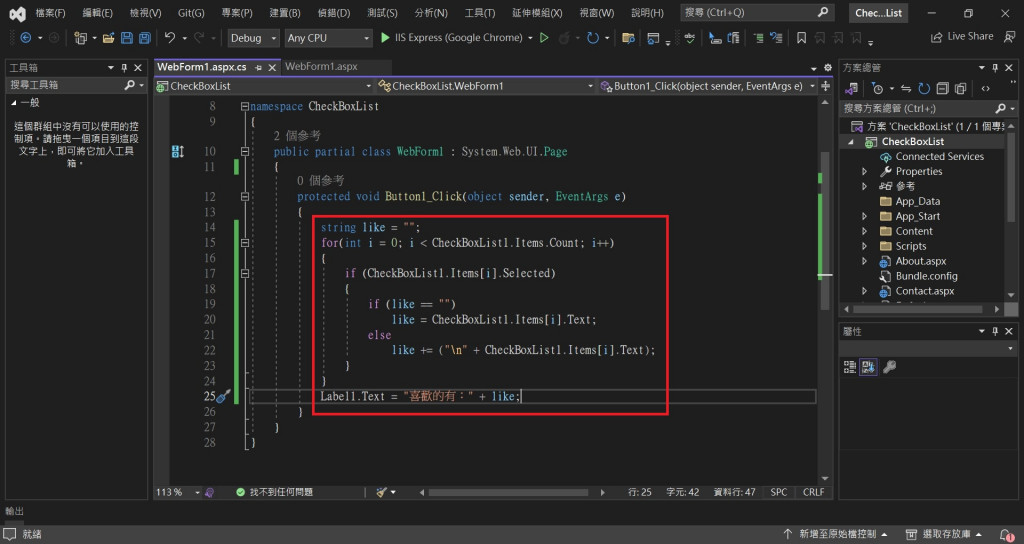
protected void Button1_Click(object sender, EventArgs e)
{
string like = "";
for(int i = 0; i < CheckBoxList1.Items.Count; i++)
{
if (CheckBoxList1.Items[i].Selected)
{
if (like == "")
like = CheckBoxList1.Items[i].Text;
else
like += ("\n" + CheckBoxList1.Items[i].Text);
}
}
Label1.Text = "喜歡的有:" + like;
}


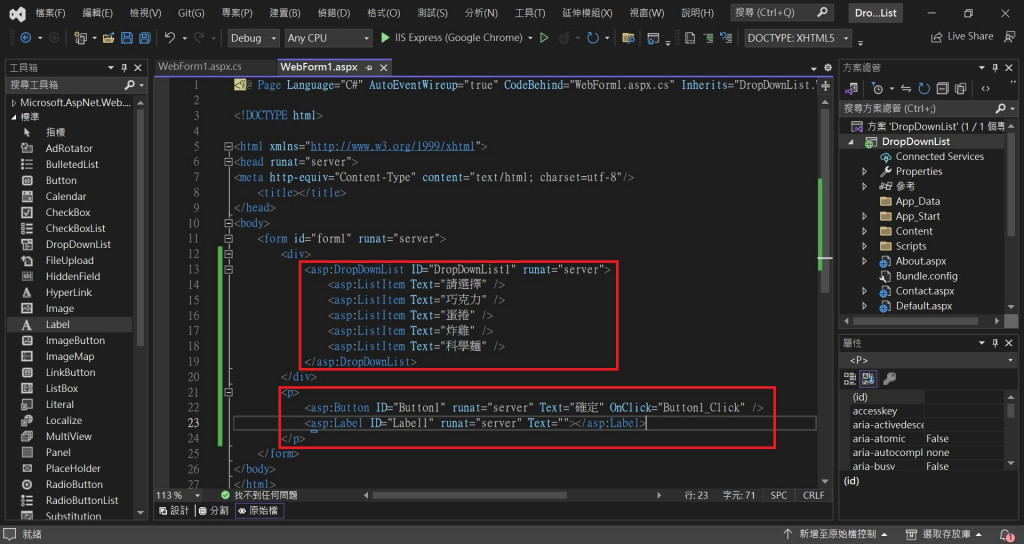
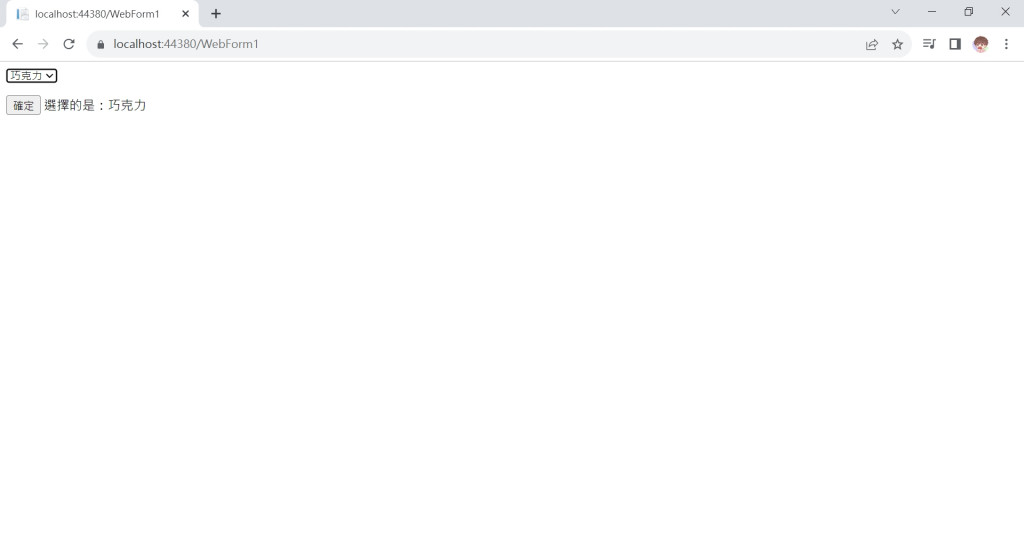
提供下拉選擇列表,讓使用者可以從中選擇一個選項。
<div>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Text="請選擇" />
<asp:ListItem Text="巧克力" />
<asp:ListItem Text="蛋捲" />
<asp:ListItem Text="炸雞" />
<asp:ListItem Text="科學麵" />
</asp:DropDownList>
</div>
<p>
<asp:Button ID="Button1" runat="server" Text="確定" OnClick="Button1_Click" />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</p>

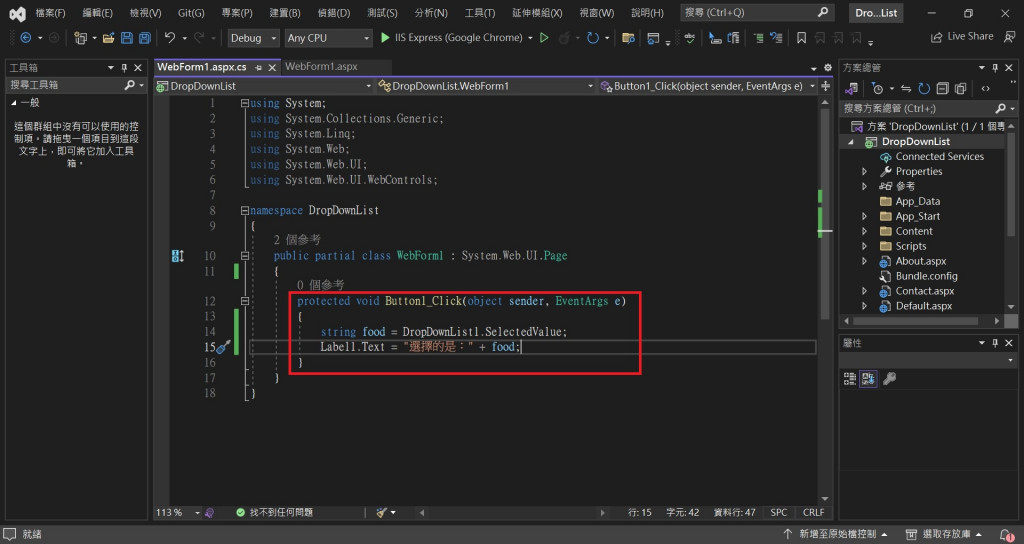
protected void Button1_Click(object sender, EventArgs e)
{
string food = DropDownList1.SelectedValue;
Label1.Text = "選擇的是:" + food;
}


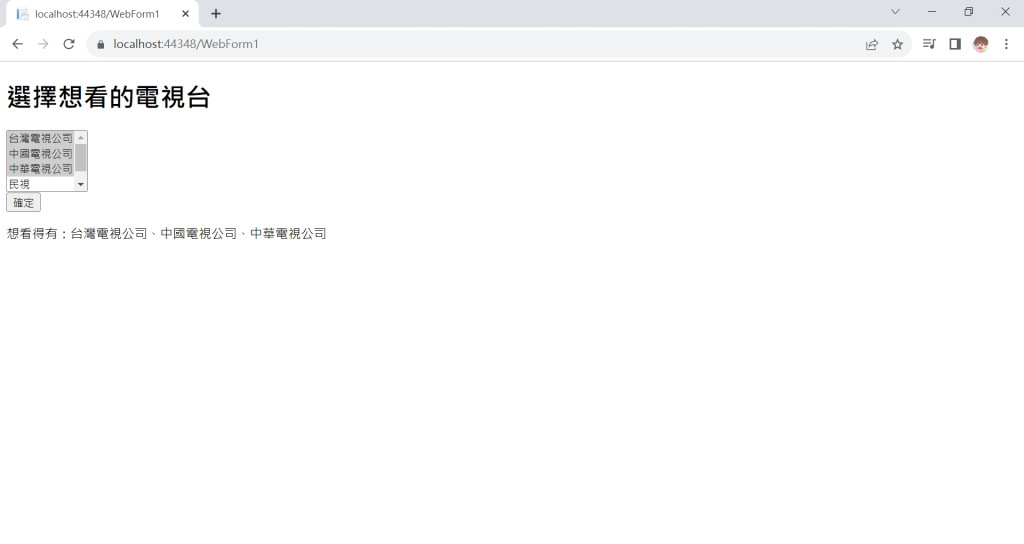
顯示一個或多個選擇項,使用者可以進行多選。
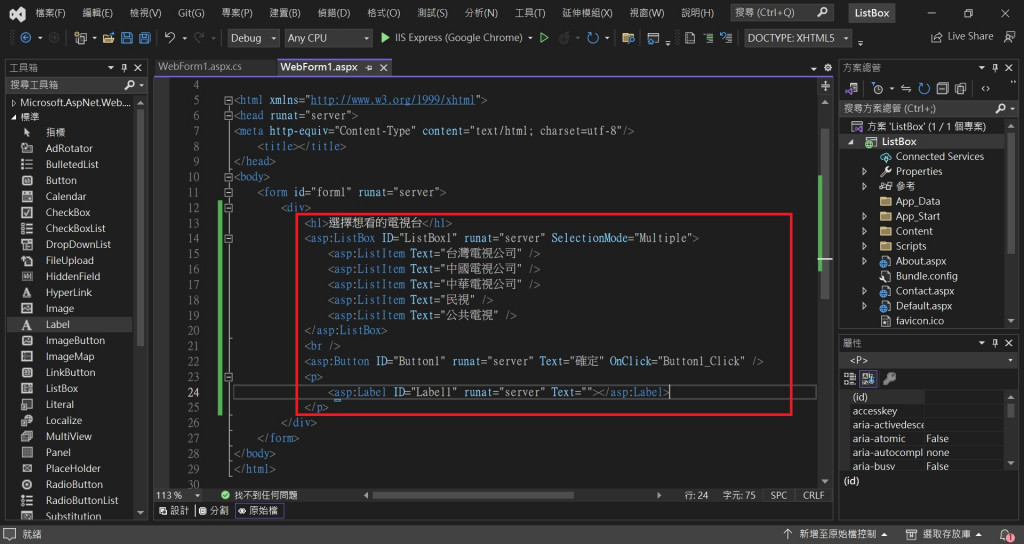
<h1>選擇想看的電視台</h1>
<asp:ListBox ID="ListBox1" runat="server" SelectionMode="Multiple">
<asp:ListItem Text="台灣電視公司" />
<asp:ListItem Text="中國電視公司" />
<asp:ListItem Text="中華電視公司" />
<asp:ListItem Text="民視" />
<asp:ListItem Text="公共電視" />
</asp:ListBox>
<br />
<asp:Button ID="Button1" runat="server" Text="確定" OnClick="Button1_Click" />
<p>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</p>

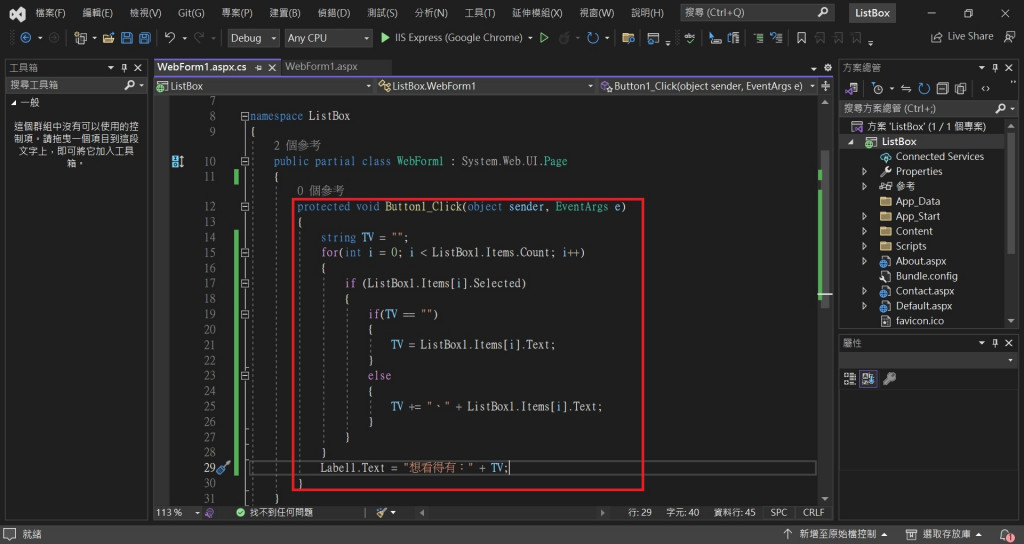
protected void Button1_Click(object sender, EventArgs e)
{
string TV = "";
for(int i = 0; i < ListBox1.Items.Count; i++)
{
if (ListBox1.Items[i].Selected)
{
if(TV == "")
{
TV = ListBox1.Items[i].Text;
}
else
{
TV += "、" + ListBox1.Items[i].Text;
}
}
}
Label1.Text = "想看得有:" + TV;
}


💡 要多選的話,要記得按住 Ctrl 鍵,再點選下一個。
單選按鈕,使用者只能選擇其中一個。
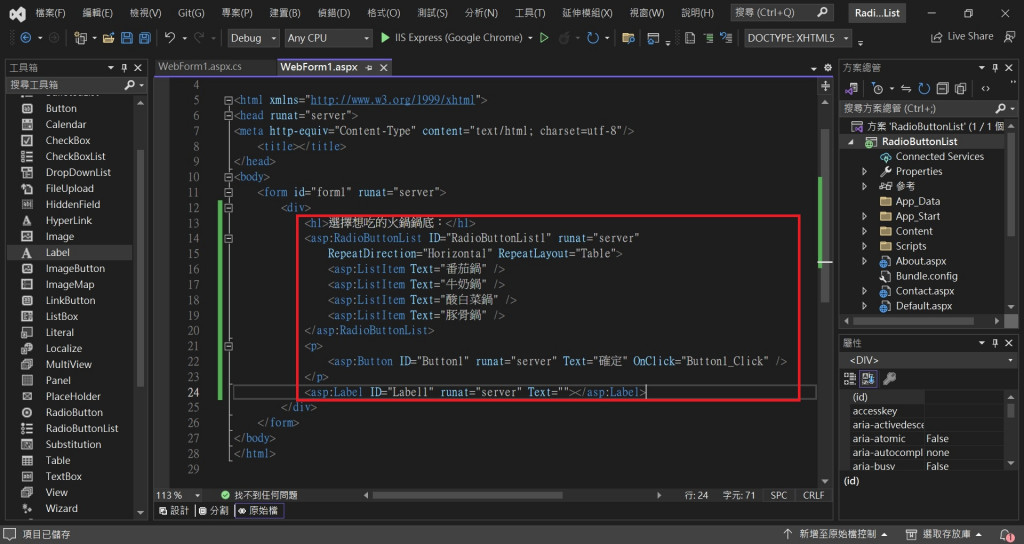
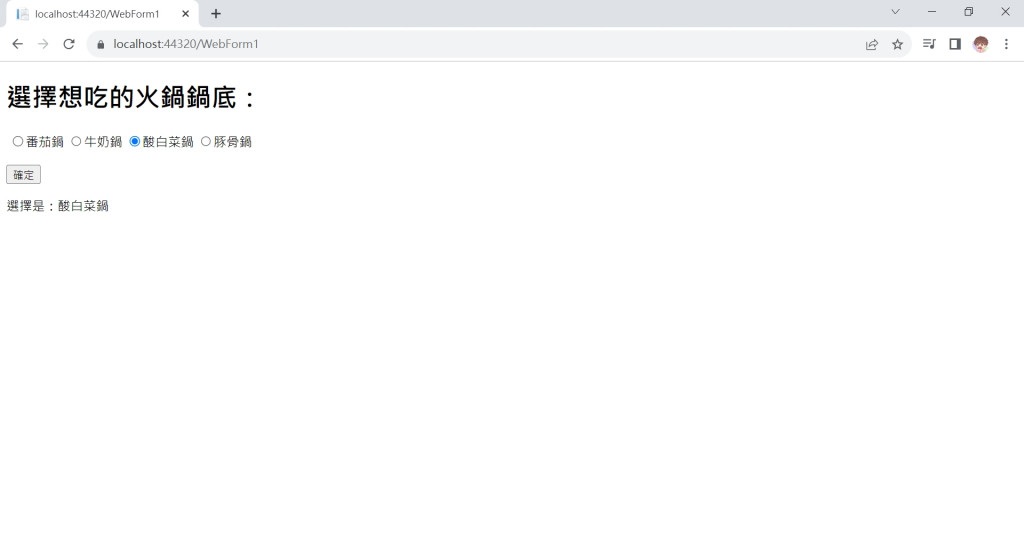
<h1>選擇想吃的火鍋鍋底:</h1>
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
RepeatDirection="Horizontal" RepeatLayout="Table">
<asp:ListItem Text="番茄鍋" />
<asp:ListItem Text="牛奶鍋" />
<asp:ListItem Text="酸白菜鍋" />
<asp:ListItem Text="豚骨鍋" />
</asp:RadioButtonList>
<p>
<asp:Button ID="Button1" runat="server" Text="確定" OnClick="Button1_Click" />
</p>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>

protected void Button1_Click(object sender, EventArgs e)
{
string hotpot;
hotpot = RadioButtonList1.SelectedItem.Text;
Label1.Text = "選擇是:" + hotpot;
}


※以上資料如有錯誤請多指教
書名:ASP.NET 4.6動態網頁程式設計技術實作:使用C#
